react로 개발을 하다보면 사용자가 타이핑을 할 때마다
인풋값이 변경으로 인해 불필요한 리렌더링이 계속 발생하면서 성능 이슈를 마주할 때가 있다.
이렇게 지속적으로 값이 변경되면
보통 debounce & throttle 을 사용해서 이런 상황의 이슈를 해결해 왔다.
(예를 들면 스크롤링이나 뷰사이즈 변경이 일어날 때)
변경이 어느 시간정도 일어나지 않을 때 다음 함수를 실행하도록 하는 debounce.
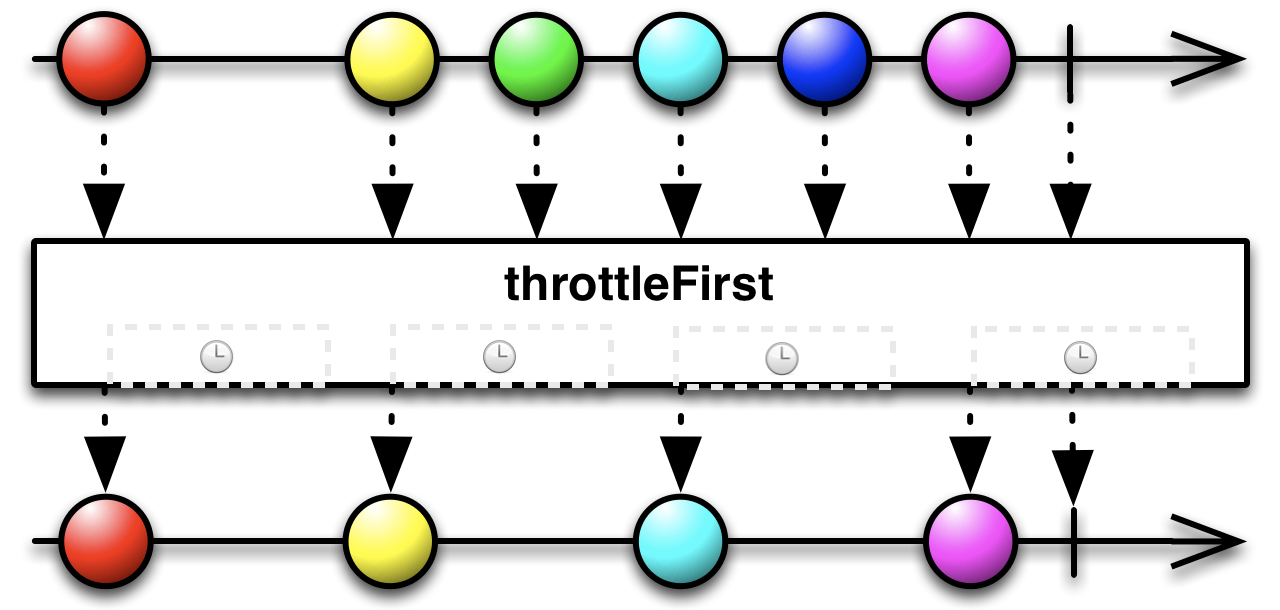
어느 시간 간격으로 일어나는 변경을 반영하도록 하는 throttle.
- debounce : 이벤트를 그룹화하여 특정시간이 지난 후 마지막 이벤트만 발생하도록.

- throttle : 일정한 시간동안 처음 발생한 이밴트만 발생하도록.

- react 에서는 this, closure 개념으로 debounce나 throttle을 사용하기 불편하다.
- debounce를 사용하려면 사용 컴포넌트 외부에서 함수를 생성하던지, reference를 쓰던지,
this를 binding 해주는 것과 같이 고려해야 할 부분이 생긴다. - 그냥 settimeout을 사용해서 간단히 해결하자.
import React, { Component } from "react";
const WAIT_TIME = 1000;
class TextInput extends Component {
state = {
value: "",
};
timer = null;
handleChange = (e) => {
clearTimeout(this.timer);
this.timer = setTimeout(() => {
this.setState({ value: e.target.value });
}, WAIT_TIME);
};
render() {
return <input value={this.state.value} onChange={this.handleChange} />;
}
}
export default TextInput;'Develop > React' 카테고리의 다른 글
| [error] Failed to parse source map from ... Error: ENOENT: no such file or directory (0) | 2022.01.01 |
|---|---|
| [error] Module not found: Error: Can't resolve 'fs' in '..../node_modules/~~~~~~~' (0) | 2022.01.01 |
| [react] 리액트 코딩 컨벤션 (0) | 2021.12.30 |
| [react] React 최적화 성능개선 데이터 관리 - 10년 된 태블릿에서도 빠르게 돌려보자. (0) | 2021.11.26 |




댓글